| 数据可视化 | 您所在的位置:网站首页 › pyecharts tableau › 数据可视化 |
数据可视化
|
华为云开发者联盟
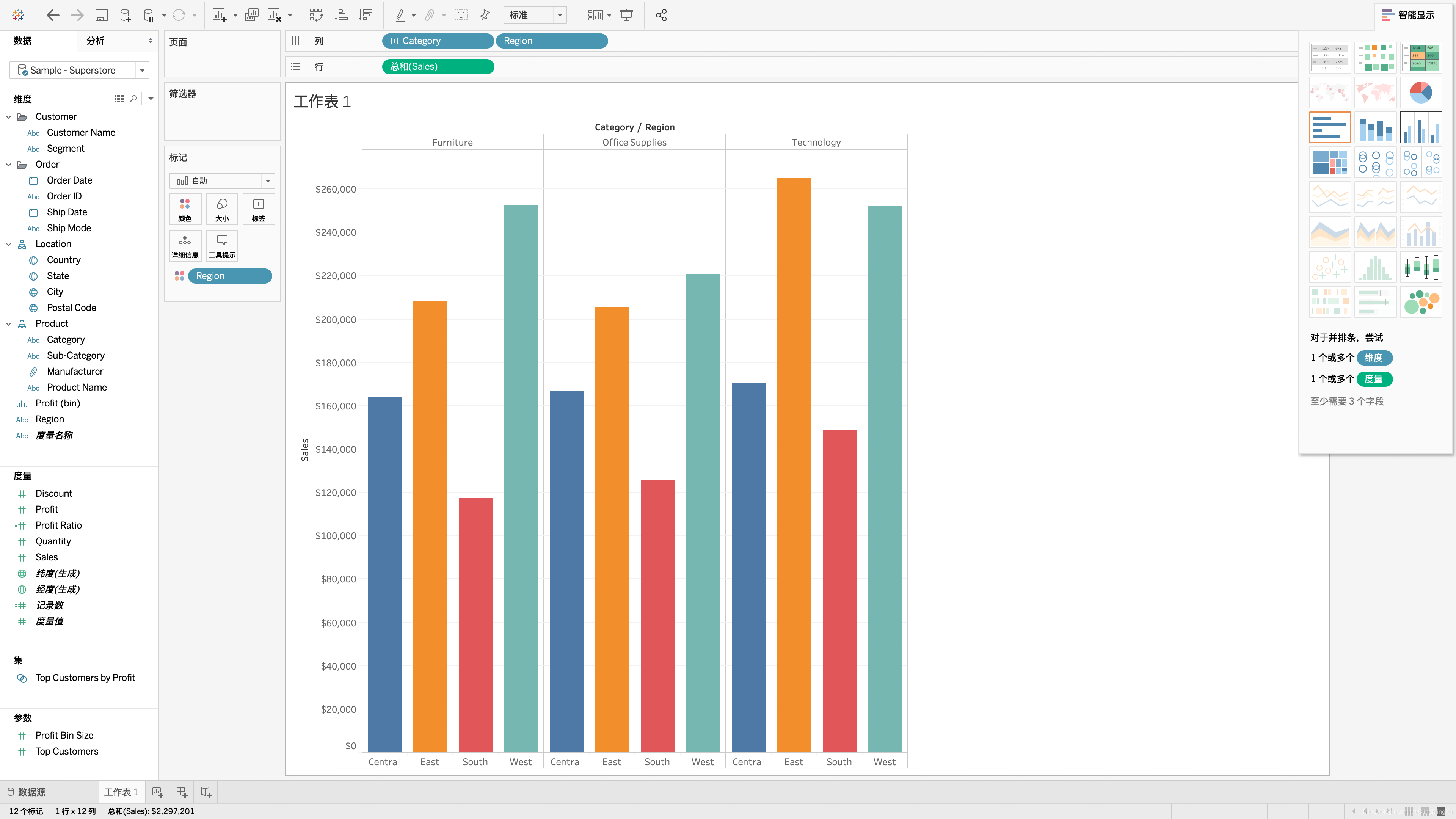
数据可视化--实验一:可视化开发环境及搭建 数据可视化--实验一:可视化开发环境及搭建 数据可视化–实验一:可视化开发环境及搭建文章目录数据可视化--实验一:可视化开发环境及搭建概要实验过程Echarts.jspyechartsTableau概要学院:计算机科学与技术学院实验日期:2020-10-13实验目的: 掌握并安装常用的可视化工具实验内容:从以下几类工具中选择3种,分别实现一个小案例的绘制:编程类工具:D3.js、Echarts.js、pyecharts(Python)、 P 声明:本文CSDN作者原创投稿文章,未经许可禁止任何形式的转载,原文链接 文章目录 概要实验过程Echarts.jspyechartsTableau 概要学院:计算机科学与技术学院 实验日期:2020-10-13 实验目的: 掌握并安装常用的可视化工具 实验内容:从以下几类工具中选择3种,分别实现一个小案例的绘制: 编程类工具:D3.js、Echarts.js、pyecharts(Python)、 Processing、 R(至少选两种)交互式工具:Tableau、penRefine(至多选一种)数据任选 实验过程本次实验选择编程类工具Echarts.js和pyecharts,交互式工具Tableau。 Echarts.js使用WebStorm新建Nodejs项目,并使用npm安装Echarts.js和Webpack 在app.js文件中编写逻辑代码,在index.html文件中编写样式代码。 app.js代码如下 /** * @name app.js * @author F * @Time 2020/10/13 18:49 * @description 数据可视化实验一:Echarts.js使用示例 */ var echarts = require('echarts'); // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 绘制图表 myChart.setOption({ title: { text: '数据可视化实验一' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [15, 20, 36, 10, 10, 20] }] });index.html代码如下 DOCTYPE html> 数据可视化实验一 执行webpack之后(执行方法见实验三最后)在浏览器中打开index.html,结果如下:
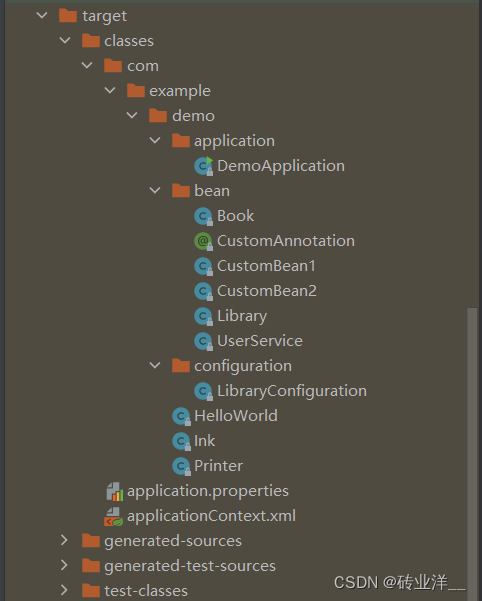
 华为云开发者联盟 华为云开发者联盟 为开发者提供学习成长、分享交流、生态实践、资源工具等服务,帮助开发者快速成长。 更多推荐 · 深入理解注解驱动配置与XML配置的融合与区别 · GaussDB(DWS)查询过滤器原理与应用 · 大赛报名 | 2023 MindSpore量子计算黑客松全国大赛正式开启,速来挑战! 深入理解注解驱动配置与XML配置的融合与区别  华为云开发者联盟 华为云开发者联盟  GaussDB(DWS)查询过滤器原理与应用  华为云开发者联盟 华为云开发者联盟  大赛报名 | 2023 MindSpore量子计算黑客松全国大赛正式开启,速来挑战!  华为云开发者联盟 华为云开发者联盟  2515 2515  6 6  0 0 0 0  扫一扫分享内容  分享 所有评论(0)
你需要登录才能发言
加载更多 分享 所有评论(0)
你需要登录才能发言
加载更多
|
【本文地址】
公司简介
联系我们
 Echarts.js样例实验完成。
Echarts.js样例实验完成。 pyecharts样例实验完成。
pyecharts样例实验完成。 数据可视化–实验一:可视化开发环境及搭建实验完成,三项实验结果均符合要求,实验成功。
数据可视化–实验一:可视化开发环境及搭建实验完成,三项实验结果均符合要求,实验成功。